Today I spoke at Smashing Conference in Oxford, England, on “Leveling Up With Flexbox.” The talk was based off my earlier flexbox presentation, but I focused less on the basic syntax, since I think most of us have already read at least a bit about that by now, and dove right into more code examples. I talked about how to actually put it to use in the real world—today. I demonstrated a bunch of practical ideas for how to use flexbox as progressive enhancement, adding it in bits and pieces on individual page components with simple fallbacks.
You can view my presentation on Slideshare or download the slides directly here:
Putting Flexbox into Practice (PDF, 3.84 mb)
You can also check out the video of the talk.
Update 23/09/14: I gave a slightly updated version of this talk at Smart Web Conference in Bucharest. You can download those slides or view them on Slideshare too.
The demos
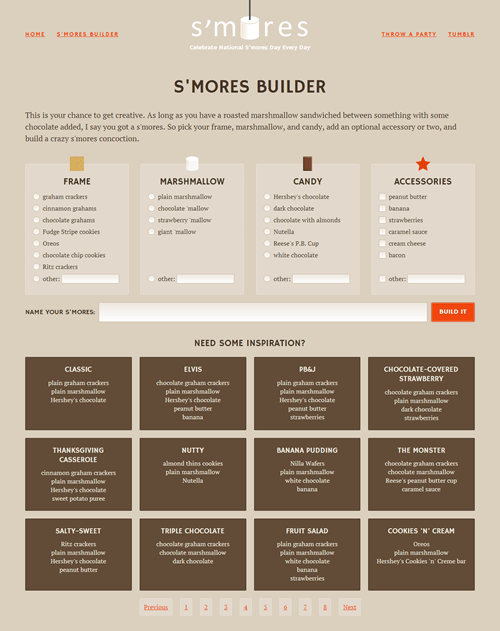
To demonstrate the flexbox features, I’m still using my S’mores Builder page. Check it out (in a browser with good flexbox support, of course) to see what flexbox can do.
Clik here to view.

The S’mores Builder page is responsive and laid out entirely with flexbox, with some fallbacks for non-supporting browsers in certain places.
I also created a couple of new additional, standalone demos:
Related resources
Here are several links to related resources, a few of which are in the slides plus many more that were not but which I recommend and think you’ll find useful.
General info
Articles and tutorials
- “Using CSS flexible boxes” by Mozilla Developer Network
- “A Complete Guide to Flexbox” by Chris Coyier
- “Flexbox — fast track to layout nirvana?” and “Advanced cross-browser flexbox” by Chris Mills for Dev.Opera
- “Responsive Design of the Future with Flexbox” by Ben Gremillion for Treehouse
- ““Old” Flexbox and “New” Flexbox” and “Using Flexbox: Mixing Old and New for the Best Browser Support” by Chris Coyier
- “Flexbox syntax for IE 10” by me
- “Flexbox layout isn’t slow” by Paul Irish
- “Legacy flexbox invisible float bug” by Roland Warmerdam
- “Solved by Flexbox” demos by Philip Walton
- “Typekit’s second CSS Zen Garden theme: Apothecary” by Trent Walton
- “Flexbox for Mobile Content” by Jeremy Church
- “Tricks with Flexbox for Better CSS Patterns” by Jonathan Cutrell
Tools
- Autoprefixer library to add flexbox variants
- Flexy Boxes code generator by Pete Boere (also great for learning which properties and values from different syntaxes correspond, and lists some of the browser bugs present in older implementations)
- CSS Flexbox Please! syntax testing/visualizer tool by Eiji Kitamura
- flexplorer syntax testing/visualizer tool by Bennett Feely
- sass-flex-mixin by mastastealth
- flexbox.scsss by cimmanon
- Another Sass/SCSS mix-in by Adam Johnson
- FlexboxLess by Anne Bosman
- Modernizr